
티스토리, 북클럽 스킨 글 제목 섬네일 사진 없애기 (흰색으로 변경)
스킨 편집에 앞서 스킨 보관(백업을 하시길 추천)
👇
[알게 된 것들] - 티스토리, 블로그 스킨 편집 시 백업을 해두자
티스토리, 블로그 스킨 편집 시 백업을 해두자
티스토리, 블로그 스킨 편집 시 백업을 해두자 HTML 편집 시, 실수하기 쉽기 때문에 스킨 백업(보관) 저장을 하는 걸 추천. 티스토리 스킨 보관하기 [1] 블로그 관리 페이지로 들어간다. (Q) [2] 꾸
jllm.tistory.com
* 섬네일 사진 없애기 *
[1]
티스토리 관리 페이지에 들어간다. (Q)
[2]
스킨 편집 - html 편집에 들어간다.


[3]
편집 창으로 바뀌면, 편집하는 공간 아무 곳에 마우스로 클릭 한 번 한 후, Ctrl+F 키를 누르면 검색 기능이 활성화된다.
post-cover라고 입력한 후, ↓ 화살표를 눌러 세 번째로 쓰인 곳으로 이동.

<div class="post-cover"<s_article_rep_thumbnail> style="background-image:url([##_article_rep_thumnail_raw_url_##])"</s_article_rep_thumbnail>>



[4]
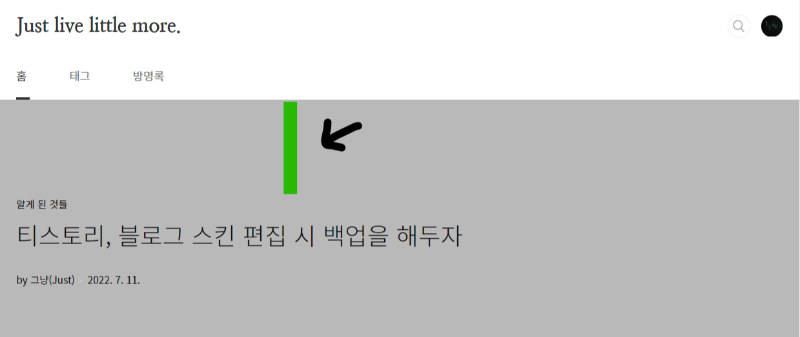
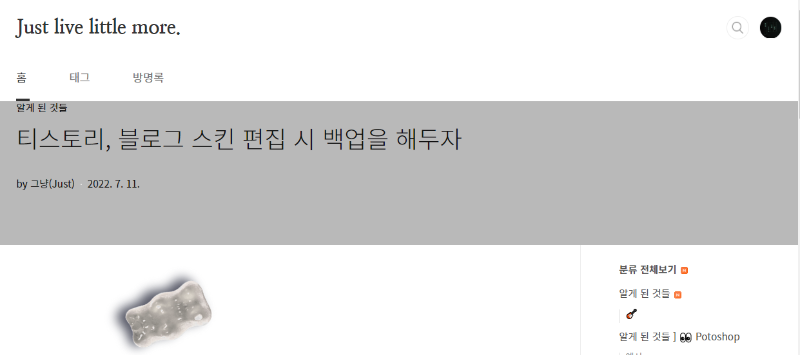
적용 시, 본문의 제목 섬네일이 회색으로 변하게 된다.
* 편집 후 바로 적용하지 마시고 글로 바꾸시고 새로고침하여 미리 확인해 보시고 적용하세요 *


* 섬네일 배경색 변경하기 *
[1]
블로그 관리 - 스킨 편집 - HTML 편집에 들어간다.
[2]
CSS를 클릭한다.

[3]
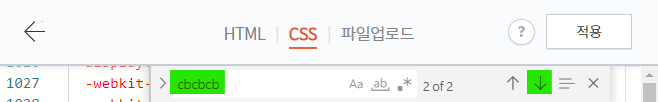
편집 창의 임의의 공간에 마우스로 한 번 클릭 후, Ctrl+F키를 눌러 검색 창을 활성화한다.
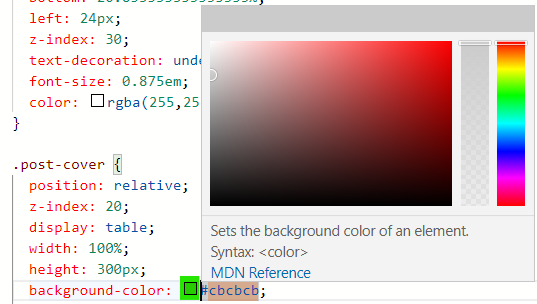
검색 창에 cbcbcb를 입력하고 ↓화살표를 눌러 두 번째 쓰인 곳으로 이동한다.

[4]
흰색으로 변경할 때는,
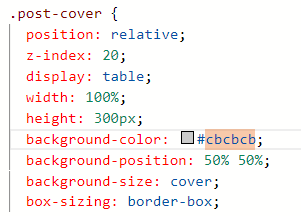
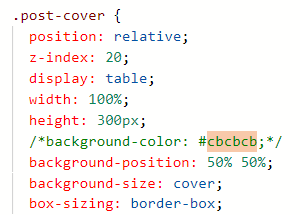
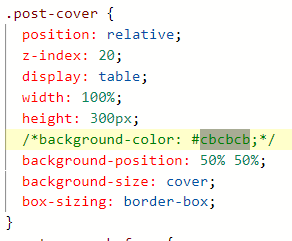
background-color: #cbcbcb;의 부분의 앞과 뒤에 /*,*/를 입력하여 주석 처리한다. → /*background-color: #cbcbcb;*/


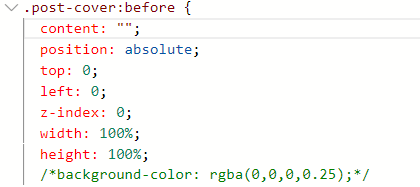
바로 아래의 post-cover : before 부분의
background-color: rgba(0,0,0,0.25);도 같이 /*,*/를 입력하여 주석 처리한다.
적용하면 흰색으로 변경된다.

[5]
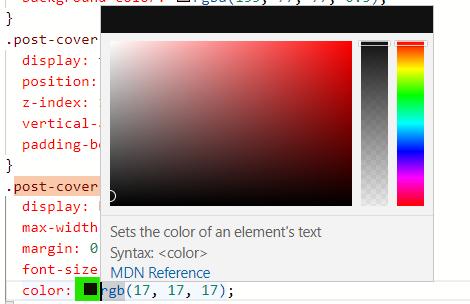
원하는 색으로 바꾸고 싶다면 사진처럼 ▢을 마우스로 클릭하면, 색을 자유롭게 변경할 수 있는 컬러피커가 생성되고, 원하는 색으로 변경 가능하다.

* 섬네일 크기 줄이기 *
흰색으로 변경 시 섬네일의 크기가 과하게 커진 느낌을 준다.
이를 수정해보자.
[1] 섬네일 윗부분 크기 줄이기
css 편집에 들어간다.
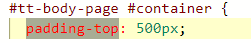
배경색을 바꿨던 부분의 height 부분을 원하는 px로 수정한다.
(숫자가 작으면 크기가 줄어들고, 커지면 넓어진다.)


↓↓↓

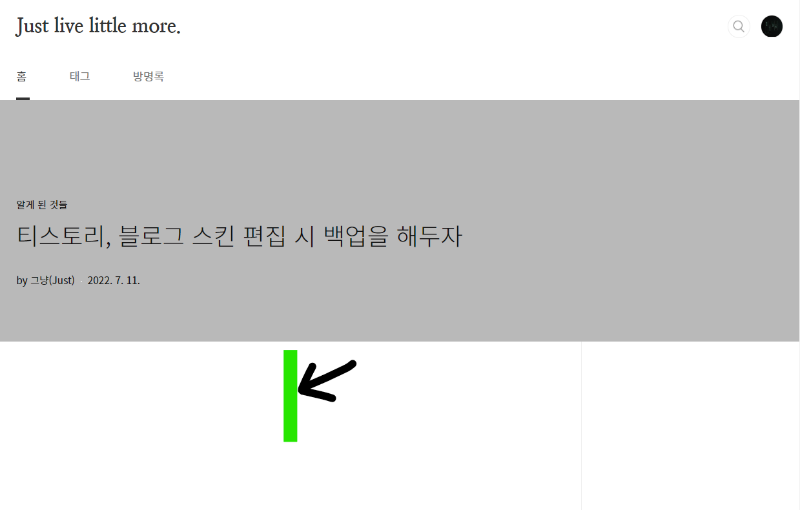
[2] 아랫부분의 크기 줄이기
padding-top 검색 후 두 번째로 이동한다.


↓↓↓

* 글자 색 변경하기 *
글자 색은 카테고리, 제목, 날짜의 색을 각각 변경 가능하다.
(같은 색으로 변경 시에도 전부 각각 변경해주어야 한다.)
[1]
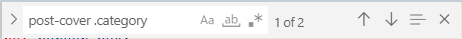
검색 창에 post-cover .category를 입력하여 처음 검색된 곳으로 이동.
Color의 ▢ 부분을 클릭 후 컬러피커가 생성되면 선택하여 변경.


[2]
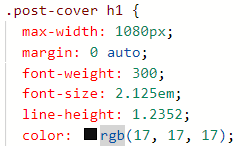
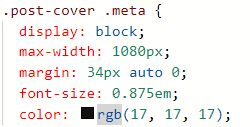
같은 방법으로 h1(글 제목), meta(날짜) 부분도 변경 가능하다.


'알게 된 것들 > 🎸' 카테고리의 다른 글
| 티스토리, 서식 사용하는 법 (0) | 2022.07.30 |
|---|---|
| 이미지 용량 줄이는 사이트, TinyPNG (0) | 2022.07.17 |
| 티스토리, 블로그 스킨 편집 시 백업을 해두자 (0) | 2022.07.11 |
| 하루필름, 증명사진으로 민증 가능할까? (0) | 2022.07.10 |
| 네이버플러스 멤버십, 디지털 콘텐츠 혜택 받기&변경 (0) | 2022.06.23 |




댓글