
티스토리, 'h1 요소 2개 이상 발견' 해결방법
- 네이버 서치어드바이저에서 'h1 요소 2개 이상 발견'이라는 진단을 받을 때가 있는데요. 이는 큰 오류는 아니지만 SEO(검색엔진 최적화)에 영향을 끼친다는 의미입니다. 제 블로그도 이런 진단을 받았는데, 지금껏 같은 환경에서 글을 적었는데 이제 와서 이런 진단이 나오는 이유는 알 수 없지만 생각보다 간단하게 해결할 수 있으니 최적화를 위해서라도 수정하시기를 추천드립니다.

h1이란?
h1은 컴퓨터 언어 태그 중 하나로 Heading level 1을 의미합니다. h는 제목을, 숫자는 우선순위를 의미합니다. 1이 가장 첫 번째로 쓰이며 중요도가 높다고 인식하게 됩니다. 책의 목차로 생각하면 h1은 제목, h2는 장 제목(소제목), h3(꼭지)라고 생각하시면 됩니다.


티스토리 '글 제목'에 마우스 우클릭한 후 '검사'를 클릭하면 어떤 레벨의 태그를 사용했는지 알 수 있습니다. 티스토리 북클럽 스킨의 '글 제목'은 h1으로 설정되어 있습니다.
그런데 티스토리 북클럽은 '블로그 이름' 또한 h1으로 설정되어 있습니다. 이는 책에 제목이 두 개가 있는 셈이 됩니다. 그렇기에 검색엔진은 좋은 글의 구성이라고 판단하지 못하고 완성도가 떨어지는 페이지라고 인식하는 것입니다.
'h1 요소 2개 이상 발견' 해결방법
h1이 2개이니, 블로그 이름 부분을 p(문단)태그로 바꾸어 하나로 만들어 주면 됩니다.
[1]
블로그 설정에서 '스킨 편집'에 들어갑니다.

스킨을 편집하기 전, 보관(백업)하시는 걸 추천드립니다.
↓스킨 보관하는 법↓
[알게 된 것들/🎸] - 티스토리, 블로그 스킨 편집 시 백업을 해두자
티스토리, 블로그 스킨 편집 시 백업을 해두자
티스토리, 블로그 스킨 편집 시 백업을 해두자 HTML 편집 시, 실수하기 쉽기 때문에 스킨 백업(보관) 저장을 하는 걸 추천. 티스토리 스킨 보관하기 [1] 블로그 관리 페이지로 들어간다. (Q) [2] 꾸미
jllm.tistory.com
[2]
'html 편집'으로 들어갑니다.

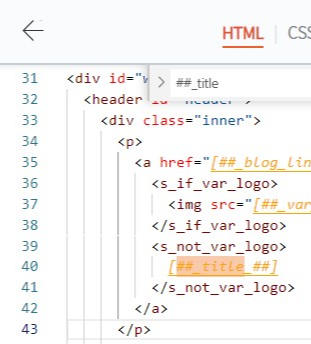
[3]
[Ctrl]+[F] 키를 이용해서 '##_title'을 검색합니다.
예시 이미지 속 'h1' 부분을 'p'로 수정합니다.


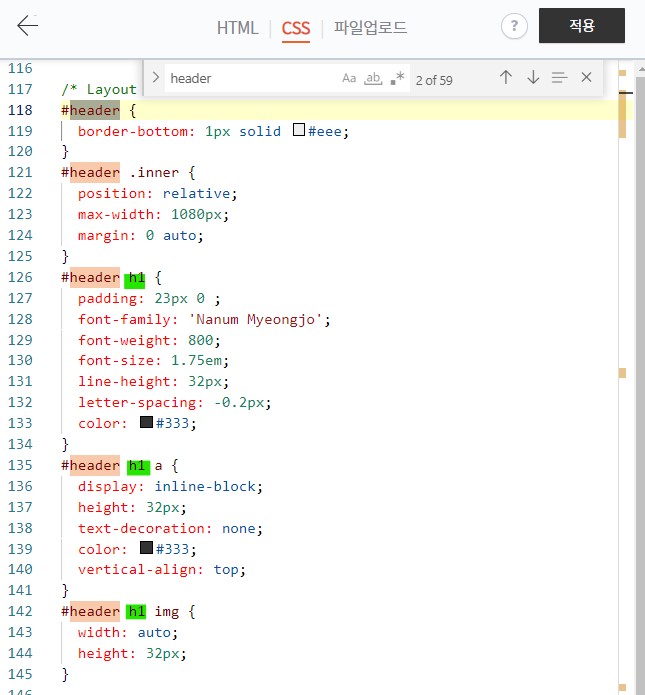
[4]
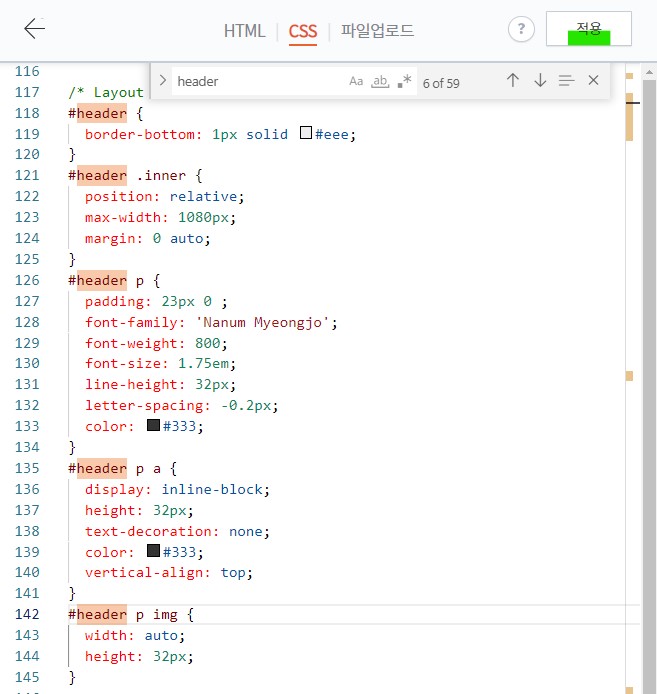
CSS로 들어갑니다.
[Ctrl]+[F] 키를 이용해서 'header'를 검색합니다.
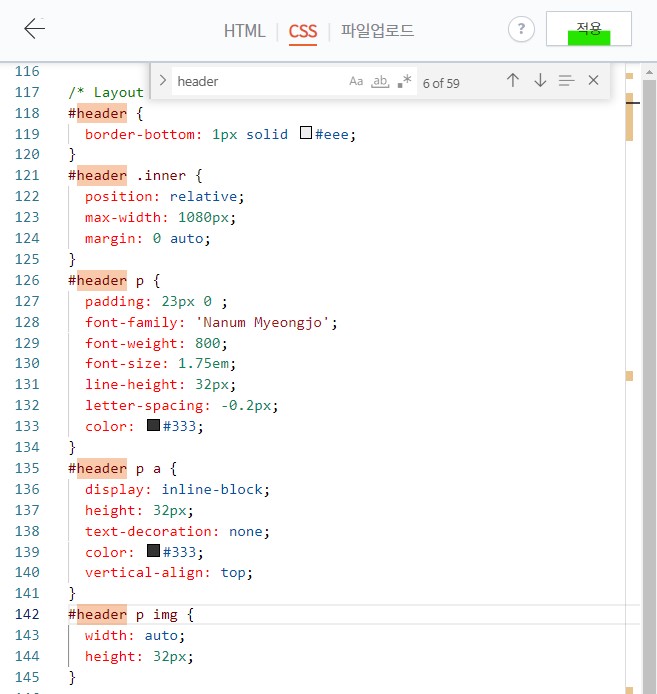
예시 이미지 속 'h1' 부분을 'p'로 수정합니다.


[5]
'적용'을 눌러줍니다.
'블로그 이름' 부분을 다시 검사해보면 'p'로 바뀐 것을 확인할 수 있습니다.


'알게 된 것들 > 🎸' 카테고리의 다른 글
| 픽사베이, 저작권 알고 사용해요! (0) | 2023.04.17 |
|---|---|
| 구글 계정은 유지하면서 유튜브 계정만 삭제/탈퇴하기 (0) | 2023.04.17 |
| 윈도우10, 한글 입력 시 자음과 모음이 분리되는 현상 해결 (0) | 2023.04.10 |
| 북한에게 해킹된 보안 프로그램, 이니세이프 삭제하세요! (0) | 2023.04.06 |
| PC카카오톡, 단축키 모음(줄바꿈하는 법) (0) | 2023.04.06 |




댓글