
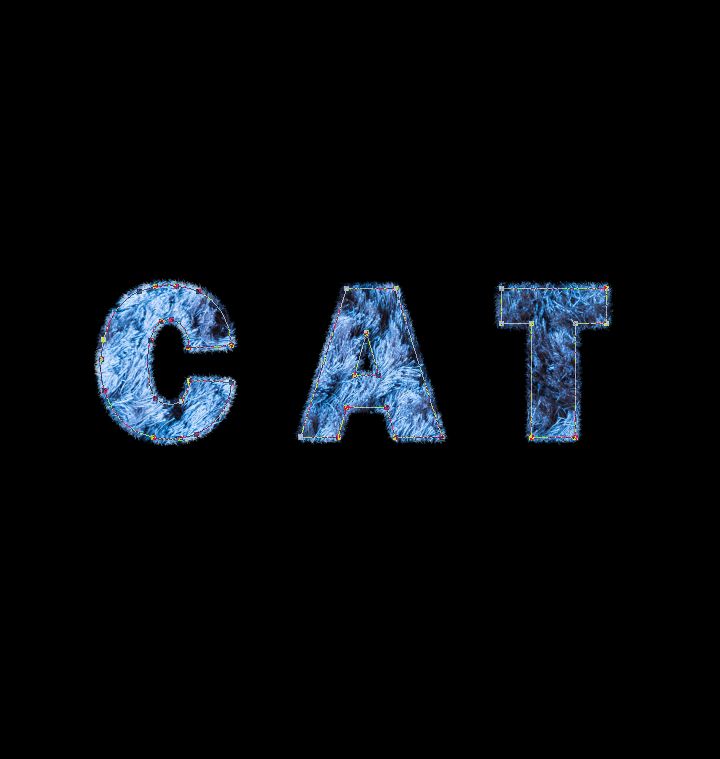
[예제 65] 포토샵, 털 느낌의 문자 만들기
- 텍스처 이미지와 벡터 마스크를 이용하여 털 느낌의 문자를 만들어 보자.
* 털 글자 만들기 *

* 퍼 이미지는 어도비 Stock 및 마켓플레이스의 무료 이미지를 사용했습니다 *
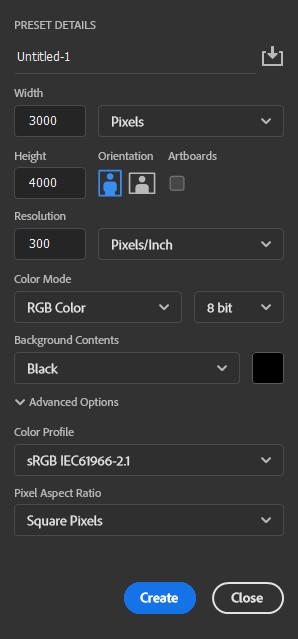
[1]
새 파일을 만들어 줍니다.
[Ctrl]+[N]

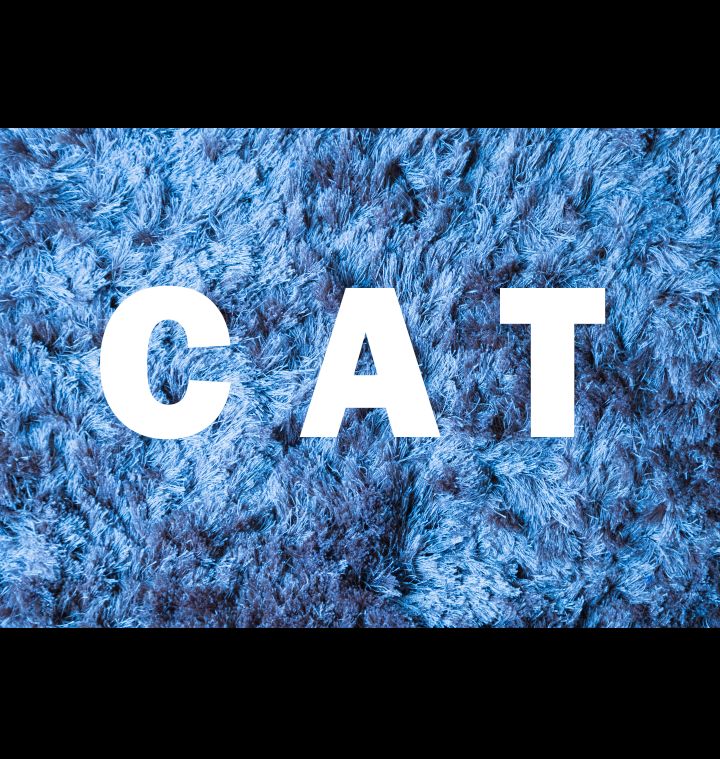
[2]
텍스처 파일을 불러옵니다.
[Ctrl]+[O]


[3]
문자 도구(Type Tool) [T]를 이용하여 원하는 문자를 만들어 줍니다.
예시의 폰트는 'Franklin Gothic Heavy'입니다.



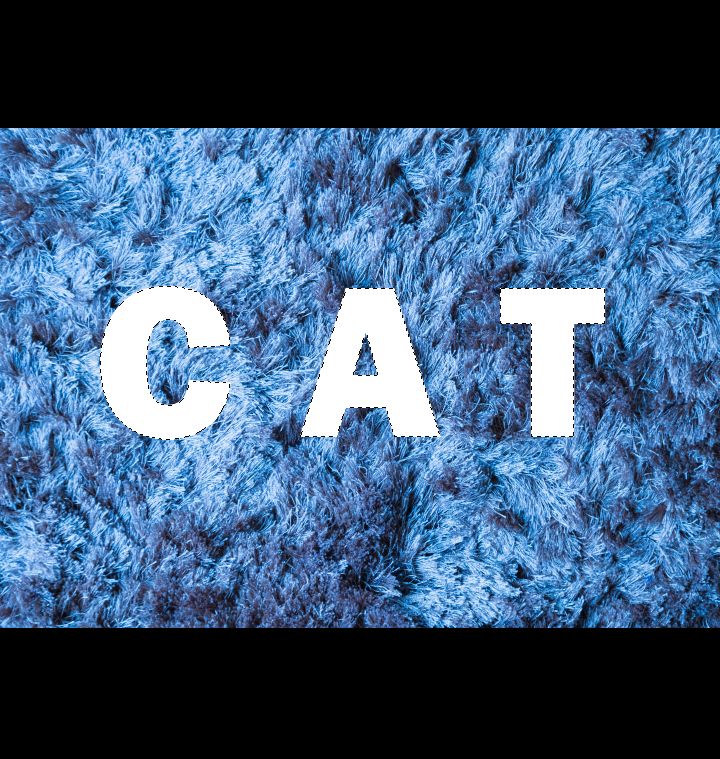
[4]
문자 레이어의 섬네일 부분을 [Alt] 키를 누르면서 마우스 왼 클릭합니다.
문자 그대로 선택 영역이 만들어집니다.


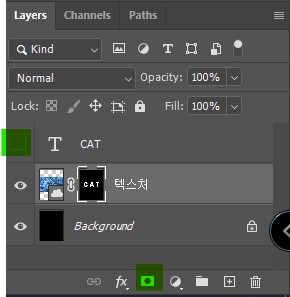
[5]
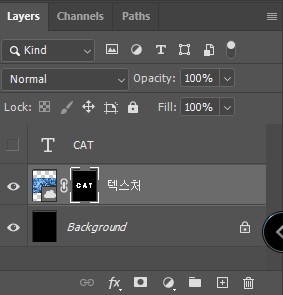
텍스처 레이어를 선택하고 아래에 있는 벡터 마스크 아이콘을 눌러 벡터 마스크를 만들어 줍니다.
문자 레이어의 눈 모양 아이콘을 눌러 보이지 않게 만들어 줍니다.


[6]
브러시 도구(Brush Tool) [B]를 선택하고 레거시 브러시의 '초원'브러시를 선택합니다.
*레거시 브러시가 없다면*
[알게 된 것들 ] 👀 Potoshop/기초] - [기초17] 레거시 브러시와 패턴 추가하기
[기초17] 레거시 브러시와 패턴 추가하기
[기초 17] 포토샵, 레거시 브러시와 패턴 추가하기 레거시 브러시, 패턴이란? - 포토샵의 과거 버전들의 브러시와 패턴을 말한다. 기본적인 설정에서는 레거시 브러시와 패턴은 추가되어 있지 않
jllm.tistory.com


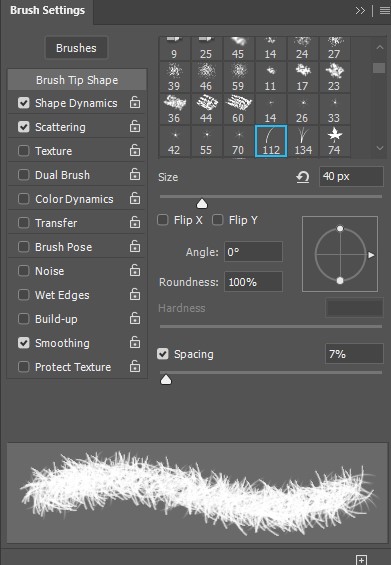
[7]
브러시 설정창을 열어 사진과 같이 설정합니다.


[8]
모양(Shape Dynamics)을 체크한 뒤 사진과 같이 설정합니다.

[9]
분산(Scattering)을 체크한 뒤 사진과 같이 설정합니다.

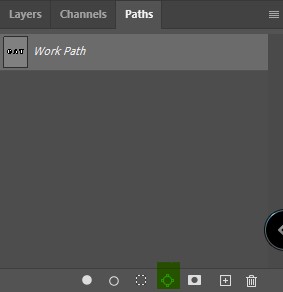
[10]
다시 문자 레이어의 섬네일을 이용해 문자 모양의 선택 영역을 만듭니다.
패스 패널로 이동해 패스화 아이콘을 눌러 선택 영역을 패스로 만들어 줍니다.



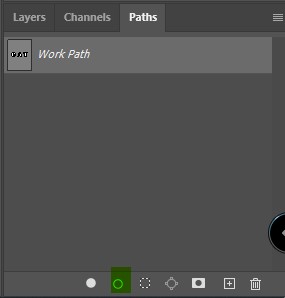
[11]
패스 패널에서 획 아이콘을 클릭하여 실행합니다.
이때, 전경색은 하얀색으로 설정합니다.
아까 만든 브러시로 패스 선에 따라 선이 그어집니다.
브러시의 크기를 조절해 적절한 크기로 그려 줍니다.



[12]
전경색과 배경색은 [X] 키로 전환할 수 있습니다.
털을 삭제하고 싶다면 검은색, 추가하고 싶다면 흰색을 이용하여 벡터 마스크에 칠하면 됩니다.
브러시 도구(Brush Tool) [B]로 문자를 원하는 모양이 될 수 있도록 정리합니다.





[알게 된 것들 ] 👀 Potoshop/예시] - [예시42] 포토샵, 쿠키 모양의 글자 만들기
[예시42] 포토샵, 쿠키 모양의 글자 만들기
[예시 42] 포토샵, 쿠키 모양의 글자 만들기 - 쿠키 같은 효과를 연출해 보자. * 쿠키 문자 만들기 * [1] 새 파일을 만들어 줍니다. [Ctrl]+[N] [2] 조정 레이어 아이콘을 클릭하여 단색...(Solid Color...)을
jllm.tistory.com
'👀 Potoshop > 예제' 카테고리의 다른 글
| [예제67] 포토샵, 애너글리프 효과 만들기 (0) | 2022.12.09 |
|---|---|
| [예제66] 포토샵, 흐르는 문자 만들기(레트로) (0) | 2022.12.06 |
| [예제64] 포토샵, 금속 네온 효과 만들기 (0) | 2022.12.04 |
| [예제63] 포토샵, 네온 효과 만들기 (0) | 2022.11.19 |
| [예제62] 포토샵, 네온 문자 만들기 (0) | 2022.11.17 |




댓글