
[예제 82] 포토샵, 입체적인 3D 문자 효과 만들기
- 레이어 스타일을 이용하여 간단한 입체적인 느낌의 문자를 만들어 보자.
* 3D 문자 효과 만들기 *

[1]
새 파일을 만듭니다.
[Ctrl]+[N]

[2]
문자 도구(Type Tool) [T]를 이용하여 원하는 문자를 적습니다.
예시 문자는 어도비 폰트의 'Duckie'를 사용했습니다.



[3]
문자 레이어의 빈 공간을 마우스로 더블 클릭하여 '레이어 스타일'을 실행합니다.

[4]
레이어 스타일의 획(Stroke)에 체크한 뒤, 크기를 5px, 위치 중앙, 원하는 색을 설정합니다.


[5]
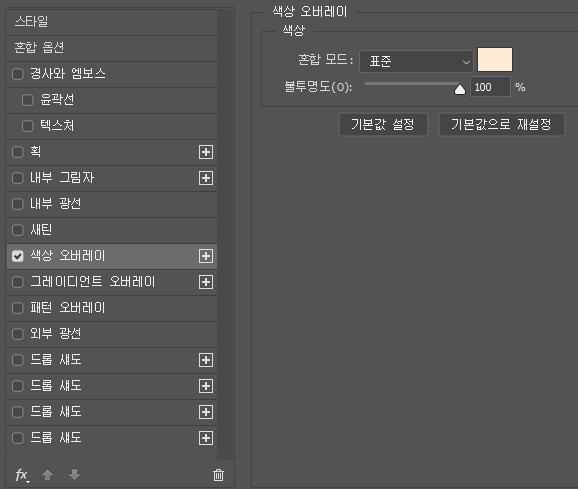
색상 오버레이(Color Overlay)를 체크하여 원하는 색으로 설정합니다.


[6]
드롭 섀도(Drop Shadow)에 체크한 뒤, 각도(Angle)를 120, 전체 조명 사용(Use GlobalLight) 체크, 거리(Distance)를 7줍니다.


[7]
드롭 섀도(Drop Shadow)의 +아이콘을 눌러 추가합니다.
원하는 색, 거리(Distance) 14px로 조정합니다.



[8]
같은 방법으로 거리(Distance) 20의 드롭 섀도를 추가합니다.


[9]
원하는 만큼의 드롭 섀도를 추가합니다.


'👀 Potoshop > 예제' 카테고리의 다른 글
| [예제83] 포토샵, 입체적인 3D 문자 효과 만들기2 (0) | 2023.04.24 |
|---|---|
| [예제81] 포토샵, 3d 느낌의 입체적인 브러시 만들기 (0) | 2023.03.30 |
| [예제80] 포토샵, 수직 글리터 만들기 (0) | 2023.03.14 |
| [예제79] 포토샵, 글리터 질감 만들기3 (0) | 2023.03.13 |
| [예제78] 포토샵, 반짝이 효과 만들기 (0) | 2023.03.12 |




댓글