
[예제 74] 포토샵, 녹아웃을 이용하여 펀칭효과 만들기
- 녹아웃 레이어를 만들어 펀칭효과를 만들어 보자.
녹아웃(Knockout) 이란?
- 녹아웃은 레이어에 구멍을 뚫어주는 효과로 펀칭과 같은 효과를 낼 수 있는 기능입니다.
* 펀칭효과 만들기 *

[1]
레이어에 녹아웃 효과를 적용시켜 뚫렸을 때 보이는 이미지를 배경레이어로 만들어야 합니다.
기본 배경 레이어의 자물쇠 아이콘을 누르면 일반 레이어로 변환됩니다.

메뉴바의 [레이어(Layer) - 새로 만들기(New) - 배경에서 레이어 가져오기(Layer From Background)]를 선택하여 일반 레이어를 배경 레이어로 변환할 수 있습니다.
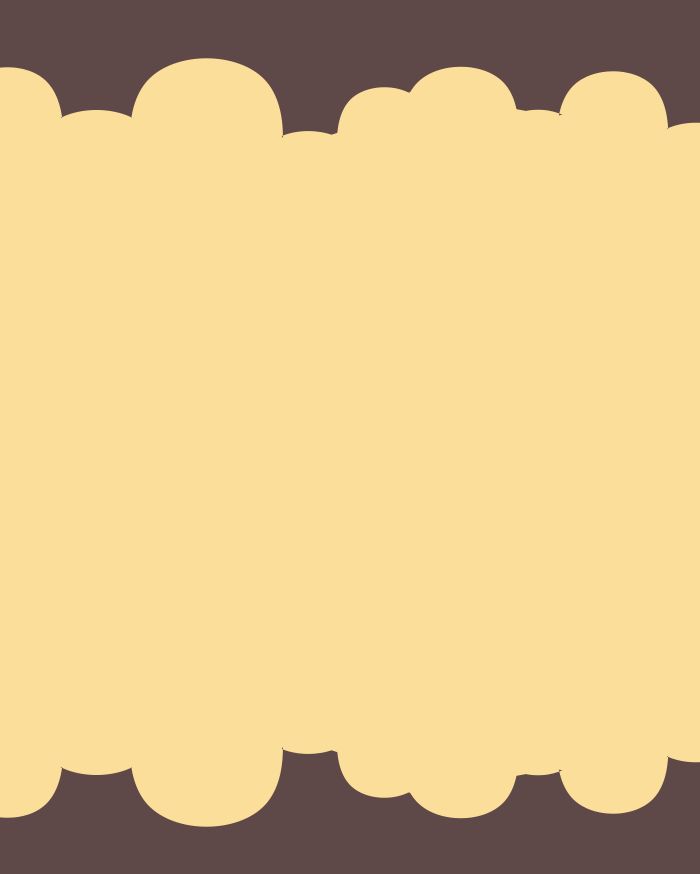
원하는 이미지를 배경 레이어로 만듭니다.



[2]
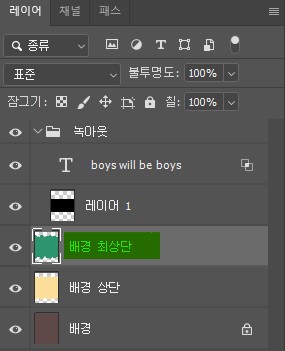
배경레이어 위에 '배경 상단' 레이어를 추가합니다.
[Shift]+[Ctrl]+[N]
어떤 이미지도 좋습니다.


[3]
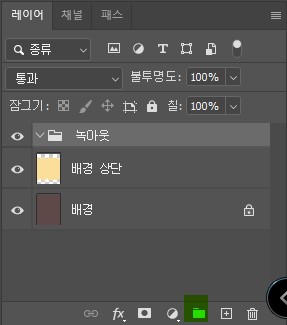
그 위에 녹아웃 폴더를 생성합니다.

[4]
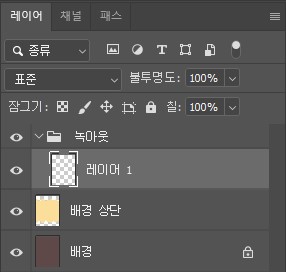
폴더 안에 레이어를 추가합니다.
[Shift]+[Ctrl]+[N]

[5]
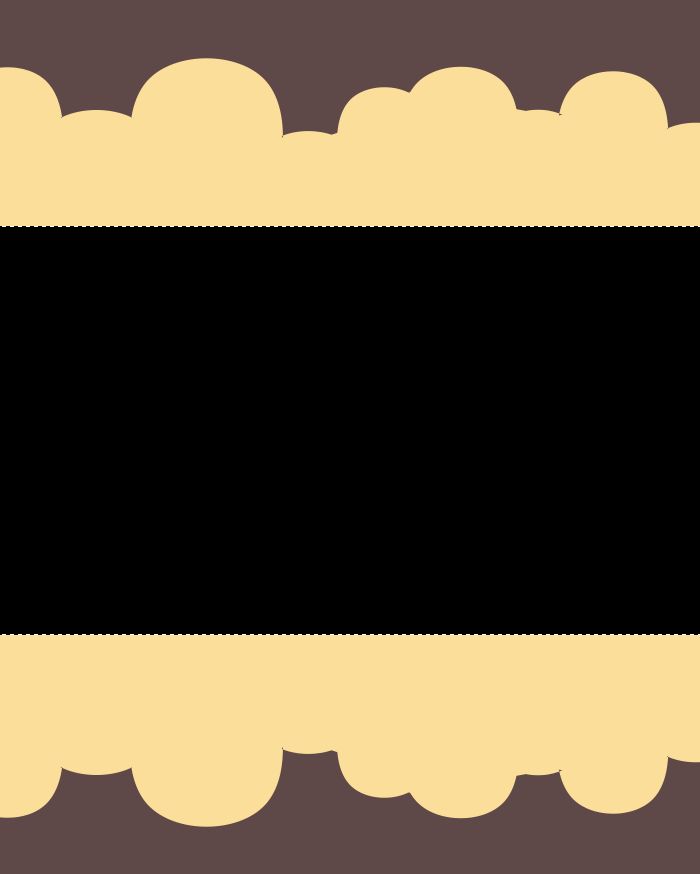
사각형 선택 윤곽 도구(Rectangular Marquee Tool) [M]를 사용하여 중앙부에 넓은 직사각형 영역을 생성합니다.
[Alt]+[Del] 키를 눌러 전경색으로 채워줍니다.


[6]
문자 도구(Type Tool) [T]를 이용하여 중앙에 문자를 적어줍니다.



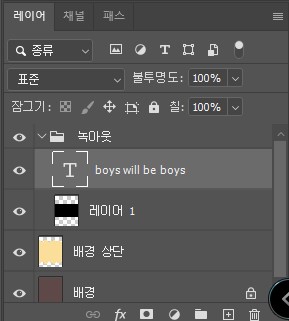
[7]
문자 레이어의 빈 공간을 마우스로 더블클릭합니다.
레이어 스타일이 실행됩니다.

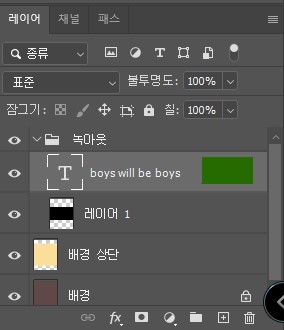
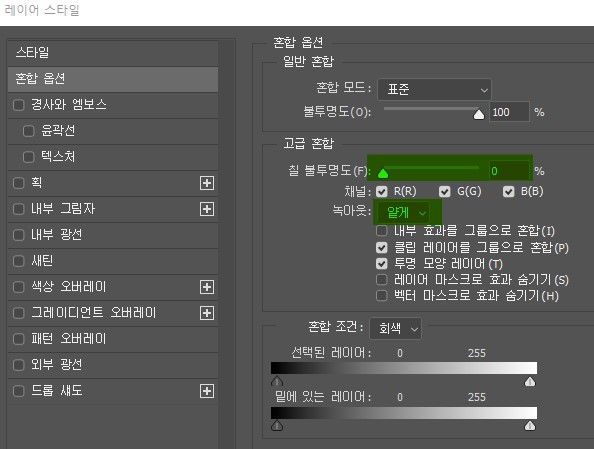
[8]
레이어 스타일의 혼합 옵션(Blending Options)의 칠 불투명도(Fill Opacity)를 0, 녹아웃(Knockout)을 얕게(Shallow)로 설정합니다.
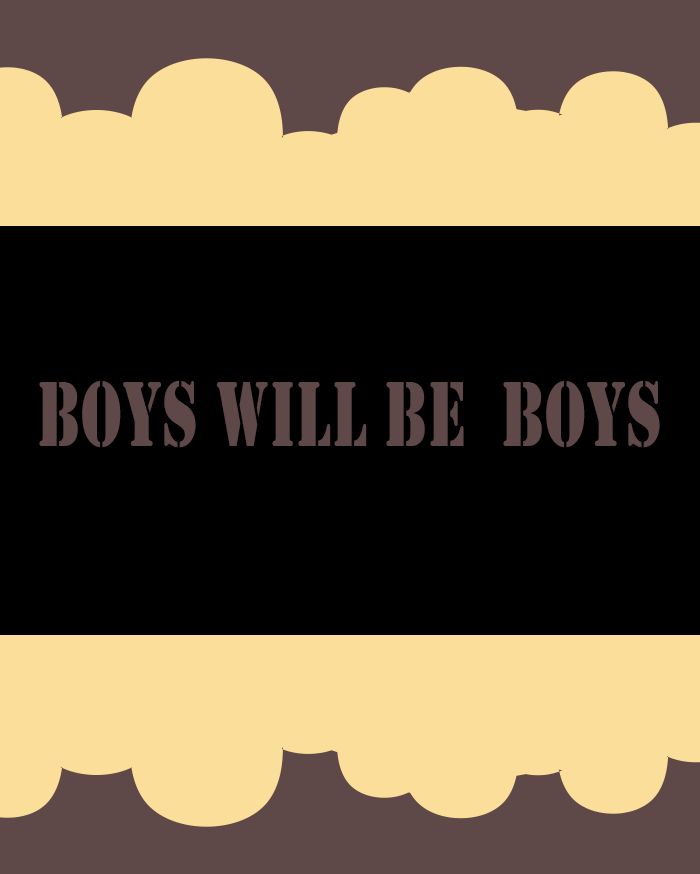
문자 모양 그대로 배경 상단의 영역까지 뚫리게 됩니다.


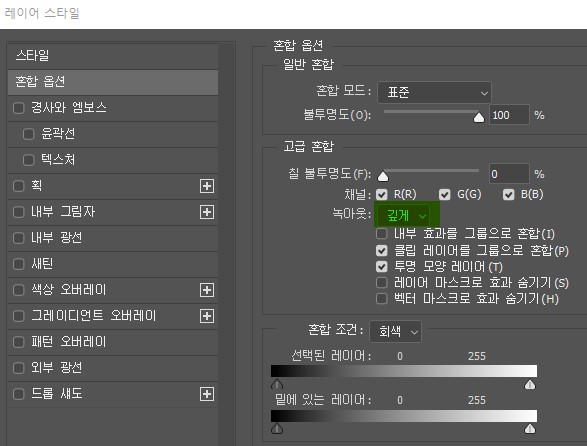
[9]
레이어 스타일에서 녹아웃(Knockout)을 깊게(Deep)로 설정하면 배경 레이어까지 뚫리게 됩니다.
녹아웃은 펀칭되는 레이어를 폴더 단위로 인식합니다.
*
깊게는 언제나 배경레이어까지 뚫리게 되고, 얕게는 폴더의 바로 하단 레이어까지 뚫리는 효과가 적용됩니다.


[10]
만약 '배경 상단 레이어' 위에 '배경 최상단 레이어'를 추가한다면 얕게(Shallow)로 녹아웃할 시 폴더의 바로 아래 레이어인 '배경 최상단 레이어'까지 뚫리는 효과가 생기게 됩니다.
깊게(Deep)는 전과 똑같이 '배경 레이어'까지 뚫리는 효과를 냅니다.
이 효과를 활용하면 다양한 펀칭 효과를 만들어 낼 수 있습니다.


[알게 된 것들 ] 👀 Potoshop/예시] - [예시40] 포토샵, 하프톤 도트 (망점) 프레임 만들기
[예시40] 포토샵, 하프톤 도트 (망점) 프레임 만들기
[예시 40] 포토샵, 하프톤 도트 (망점) 프레임 만들기 - 하프톤 도트 기능을 이용해 프레임을 만들어 보자. * 망점 프레임 만들기 * * 금붕어 이미지는 어도비 Stock 및 마켓플레이스의 무료 이미지를
jllm.tistory.com
'👀 Potoshop > 예제' 카테고리의 다른 글
| [예제76] 포토샵, 글리터 질감 만들기 (0) | 2023.02.27 |
|---|---|
| [예제75] 포토샵, 알루미늄 호일 질감 만들기 (0) | 2023.02.27 |
| [예제73] 포토샵, 원형 패턴 이미지 만들기 (0) | 2023.02.06 |
| [예제72] 포토샵, 엠보싱 도장 효과 만들기 (0) | 2023.02.05 |
| [예제71] 포토샵, 고무도장 효과 만들기 (0) | 2022.12.18 |




댓글