

티스토리, 소제목 꾸미는 법
- 티스토리의 큰 장점은 구글 애드센스를 달 수 있는 일입니다. 하지만 광고가 덕지덕지 붙어 가독성을 해치기 마련이고, 글자 크기와 굵기만을 조절해 글을 쓰다 보면 아쉬운 느낌이 들기 시작합니다. 이때 가장 쉬운 방법인 HTML을 수정하여 간단히 소제목을 꾸며 가독성을 높여줄 수 있습니다.
↓ 예시 ↓

티스토리, 소제목 꾸미기
1. 티스토리의 글쓰기 모드에 들어갑니다.
2. 원하는 글자를 적습니다.

3. 최상단의 '기본 모드'를 펼쳐 'HTML 모드'로 진입합니다.

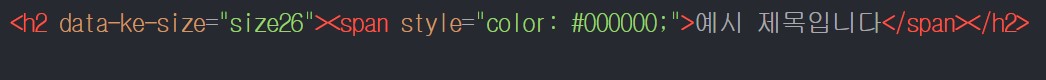
4. 'HTML 모드'에 진입하면 아래의 이미지와 같이 되어있을 겁니다. data-ke-size 부분의 앞에 스타일 코드를 붙여 적습니다.
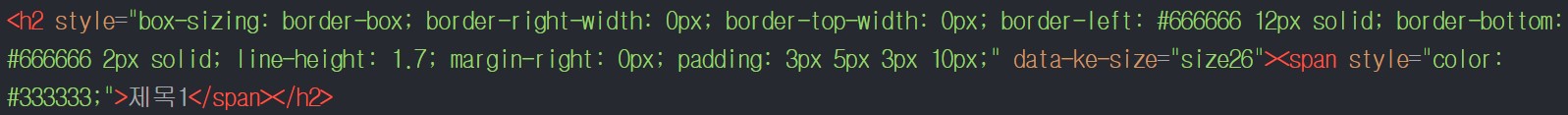
style="box-sizing: border-box; border-right-width: 0px; border-top-width: 0px; border-left: #666666 12px solid; border-bottom: #666666 2px solid; line-height: 1.7; margin-right: 0px; padding: 3px 5px 3px 10px;"


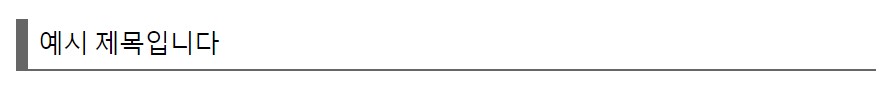
그리고 다시 '기본 모드'에 돌아오면 아래의 이미지처럼 글이 꾸며져 있게 됩니다.

각 코드의 의미와 수정 방법
- 우리가 수정할 코드의 부분은 다음과 같이 됩니다. px은 크기를 #666666은 색을 바꿀 시 수정하는 부분입니다.

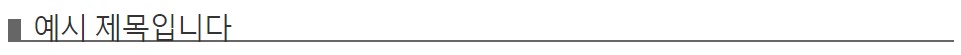
• border-left: #666666 12px solid; 이 부분은 소제목의 좌측 막대 바 부분을 수정하는 부분입니다. #953B34, 30px로 수정 시 아래의 이미지와 같게 됩니다.

• border-bottom: #666666 2px solid; 이 부분은 소제목 하단의 바 부분을 수정하는 부분입니다. #FFC1C8 20px로 수정 시 아래의 이미지와 같게 됩니다.

• line-height: 1.7 이 부분은 소제목의 세로 바의 크기를 수정하는 부분입니다. 0.5로 수정 시 아래의 이미지와 같게 됩니다.

• margin-right: 0px; 이 부분은 아래의 선의 길이를 조절할 수 있습니다. 500으로 수정 시 아래의 이미지와 같게 됩니다.

↓ 서식을 사용하여 저장하여 언제든 사용할 수 있습니다.
티스토리, 서식 사용하는 법
티스토리, 서식 사용하는 법 - 티스토리에 서식을 저장하면, 글을 쓸 때 일정한 설정인 글의 제목 또는 소제목 크기, 구분선 등을 저장하여 글을 쓸 때마다 설정하지 않고 글을 쓸 수 있습니다. [1
jllm.tistory.com
'알게 된 것들 > 🎸' 카테고리의 다른 글
| 저장의 아이콘, 플로피 디스크(Floppy Disk) (0) | 2022.11.14 |
|---|---|
| 어도비, Creative Cloud 블프 할인(~2022.11.13) (0) | 2022.11.09 |
| 티스토리, 복구를 위한 나름의 시도? (0) | 2022.10.25 |
| 티스토리, 백업하는 방법 (복구되면 백업부터) (0) | 2022.10.23 |
| 티스토리 대체 블로그 사이트, 뭐가 있을까? (0) | 2022.10.21 |




댓글