
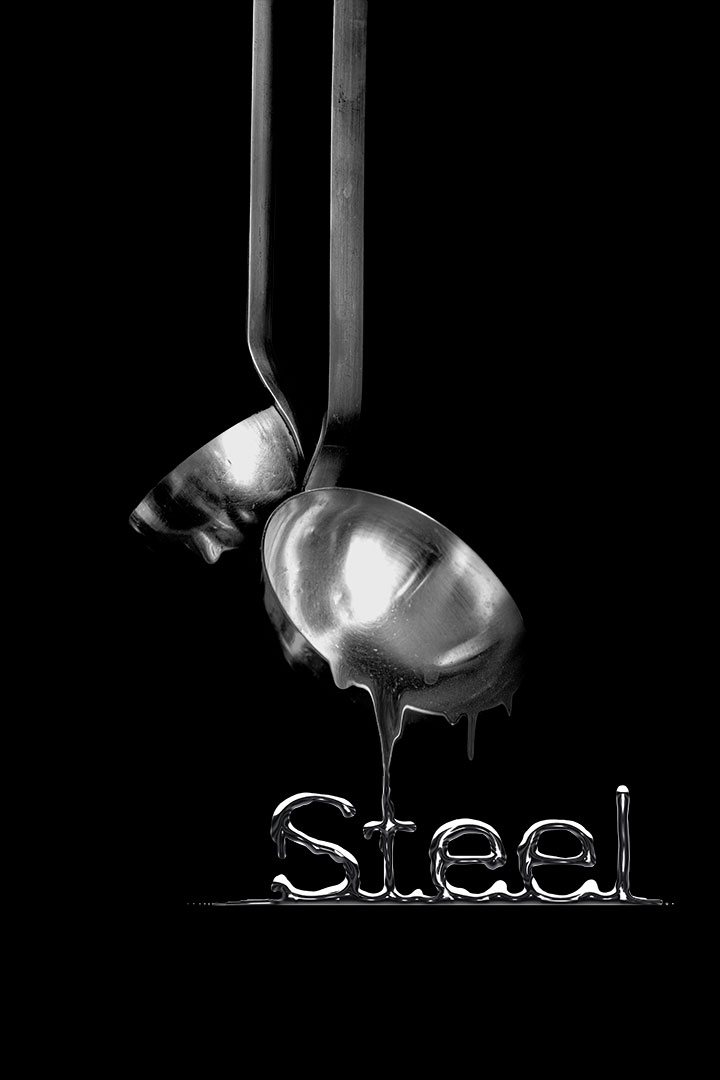
[예시 34] 포토샵, 흐르는 금속 문자 만들기
- 액체 같은 금속 문자를 만들어 보자.
* 흐르는 금속 문자 만들기 *

* 국자 이미지는 PIXABAY의 무료 이미지를 사용했습니다 *
[1]
국자 이미지를 불러옵니다.
[Ctrl]+[O]

[2]
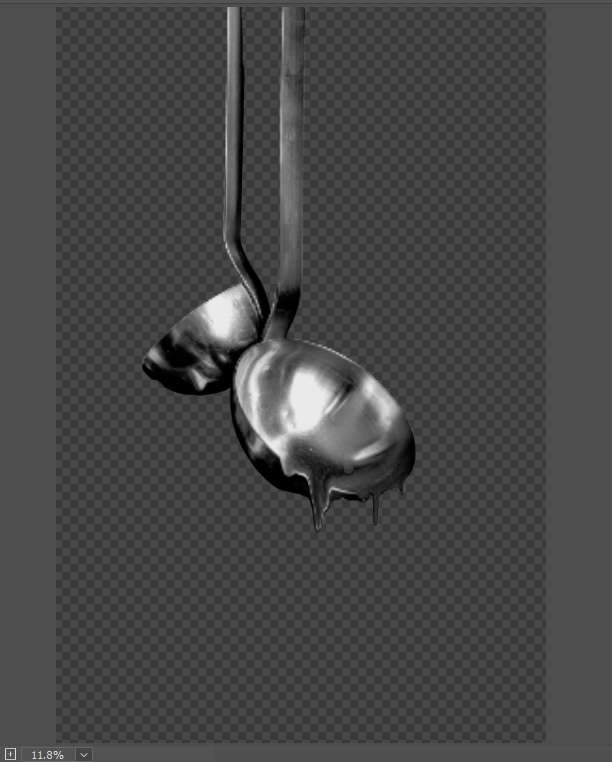
국자 이미지만을 선택 영역으로 따고 [Ctrl]+[Shift]+[I] 키를 눌러 국자 이미지만을 제외하고 제거해줍니다.
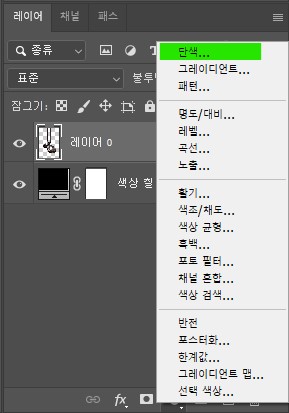
[보정 레이어(Adjustment Layer) - 단색(Solid Color)]을 실행시켜 검은 배경의 레이어를 만들어 최하단에 둡니다.


[3]
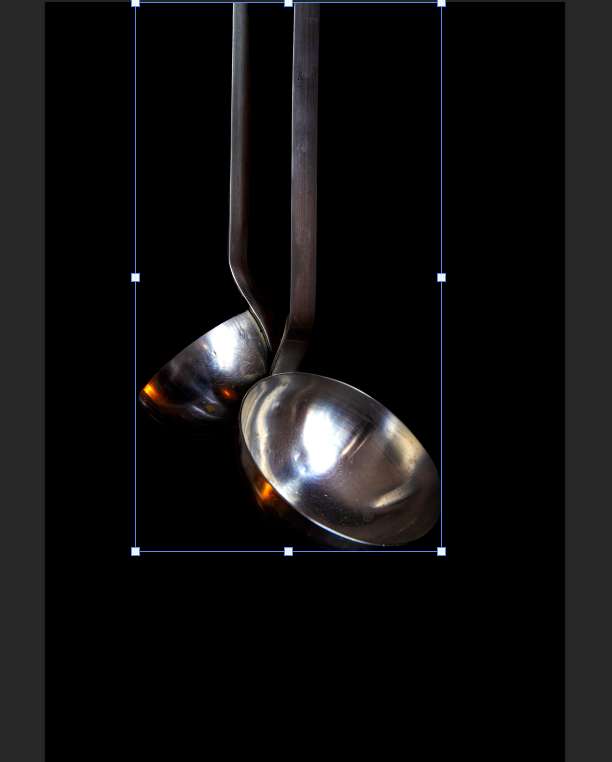
[Ctrl]+[T] 키를 눌러 국자 이미지를 글자를 만들 공간을 생각하며 적당히 줄여줍니다.

[4]
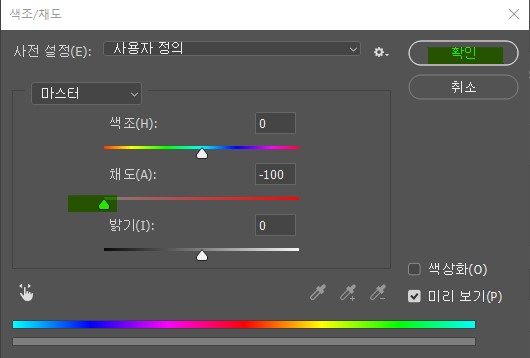
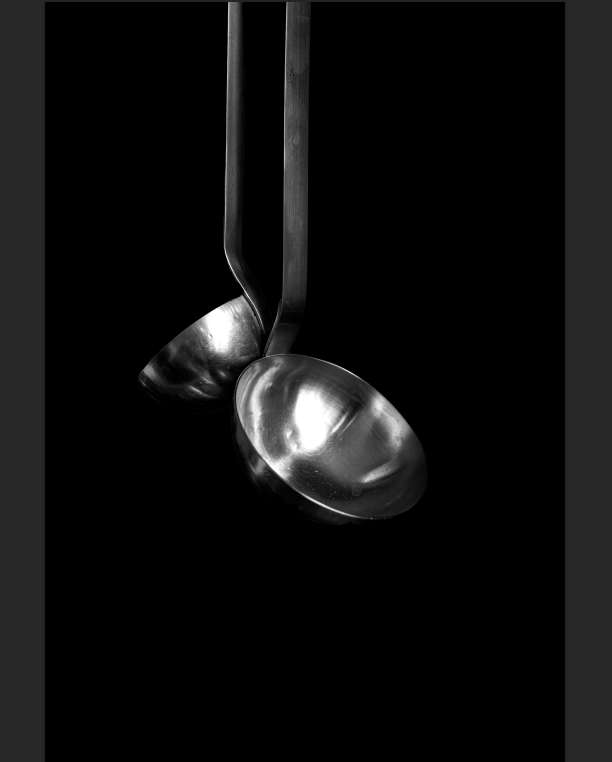
[Ctrl]+[U] 키를 눌러 색조/채도(Hue/Saturation)를 실행하여 채도를 -100으로 만들어 줍니다.


[5]
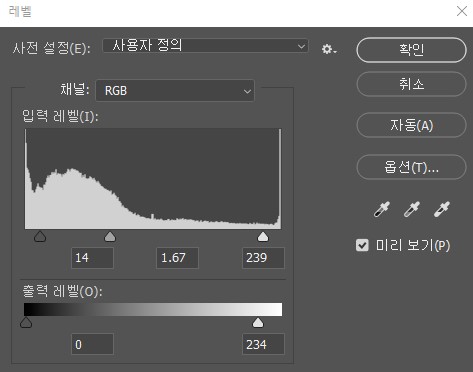
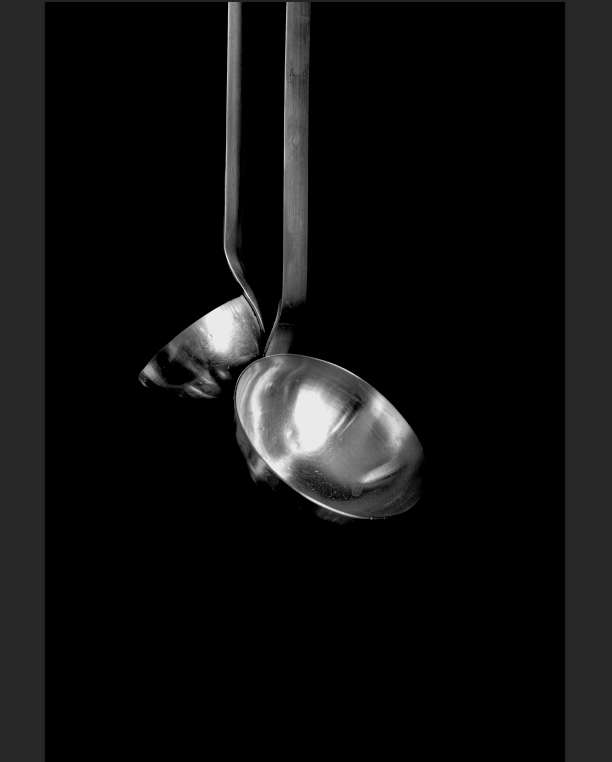
[Ctrl]+[L] 키를 눌러 레벨(Levels)을 실행하여 국자 이미지의 대비가 강해지도록 조절합니다.


[6]
[Ctrl]+[Shift]+[x] 키를 눌러 픽셀 유동화(Liquify)를 실행합니다.
새로운 창이 뜹니다.
뒤틀기 도구(Forward Wrap Tool) [W]를 선택하고 [,] 키를 이용하여 브러시의 크기를 조절해가며 흘러내리는 듯한 이미지를 연출합니다.


[7]
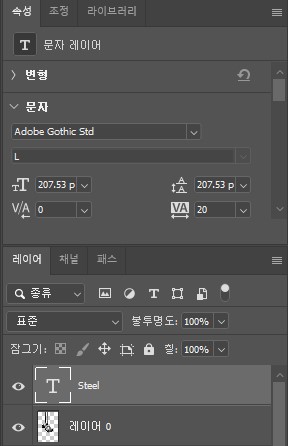
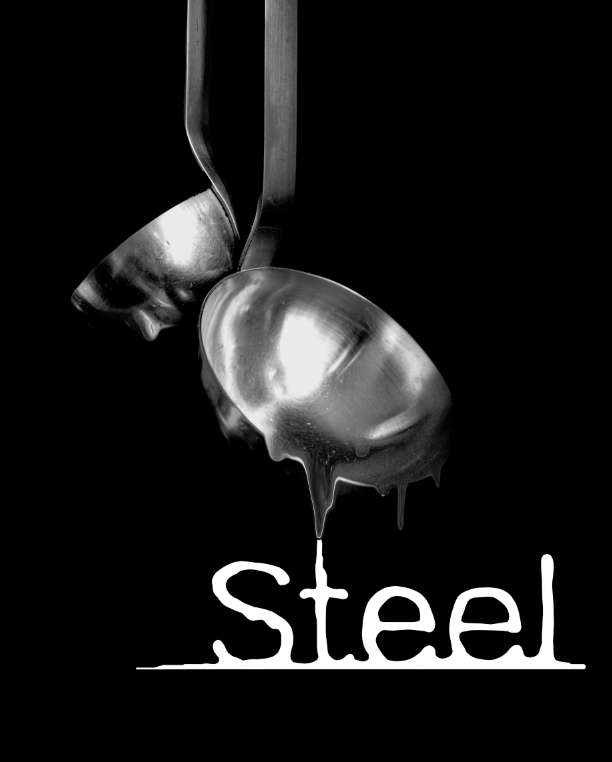
문자 도구(Type Tool) [T]를 선택하고 Steel이라 적고 국자 아래에 배치해줍니다.



[8]
새로운 '글자' 레이어를 만들고 문자 레이어 상단에 위치시킵니다.
[Ctrl]+[Shift]+[N]

[9]
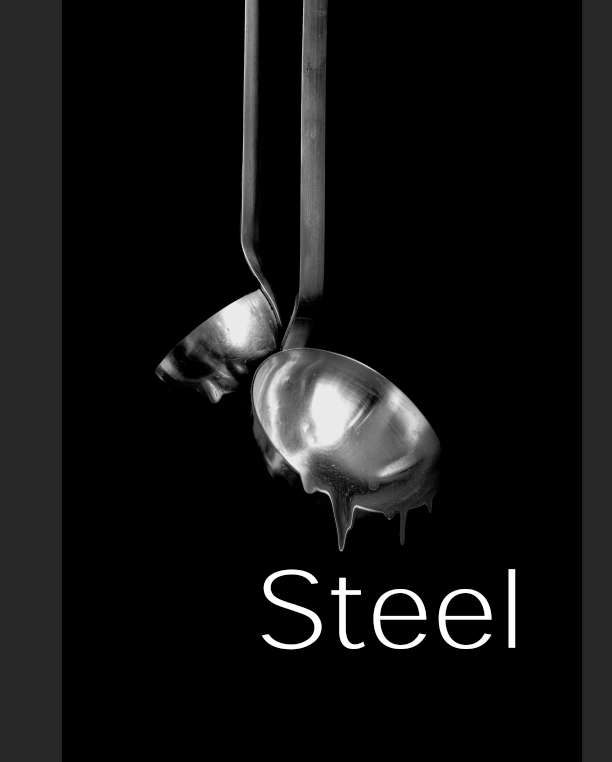
글자 레이어와 문자 레이어를 모두 선택하여 국자 이미지 아래에 배치합니다.
브러시 도구(Brush Tool) [B]를 선택하고 선명한 원형 브러시로 글자를 가이드 삼아 흐르는 듯한 문자를 그려줍니다.





[10]
글자 레이어와 문자 레이어를 같이 선택하고 [Ctrl]+[E] 키를 눌러 병합합니다.
병합된 레이어를 마우스로 더블 클릭하여 레이어 스타일을 실행시킵니다.


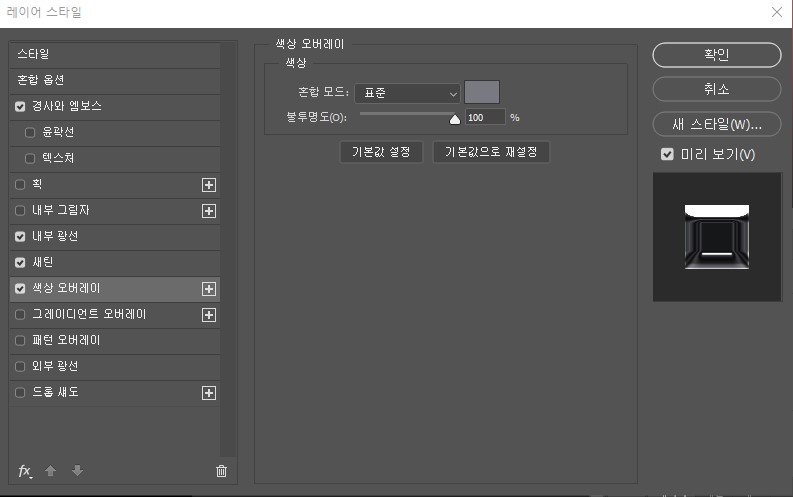
[11]
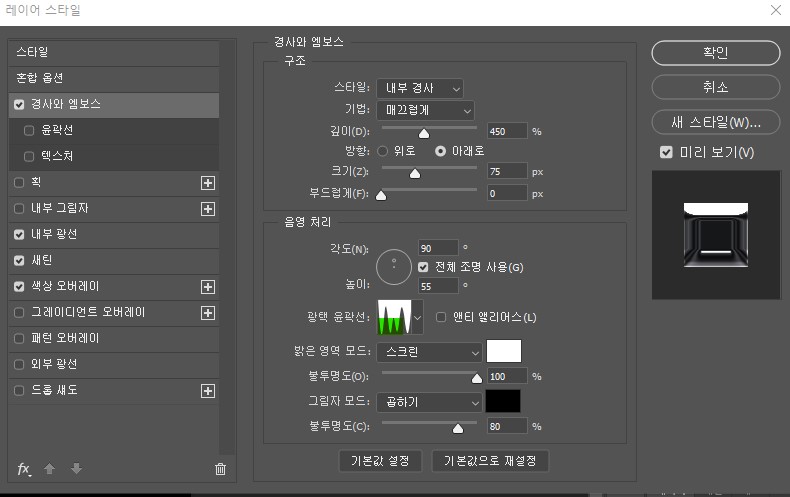
사진과 같이 설정합니다.
수치 값은 글자의 크기마다 달라지기에 미리보기를 통하여 조절합니다.
경사와 엠보스(Bevel&Emboss)를 체크하고 수정합니다.
광택 윤곽선을 수정하기 위해 섬네일 부분을 더블 클릭합니다.

포인트 부분을 마우스로 드래그하여 그림과 같은 모양을 만듭니다.

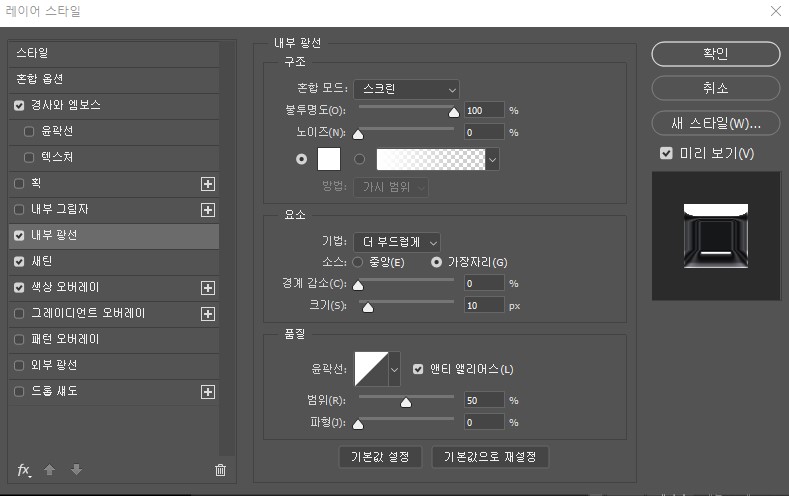
내부 광선(Inner Glow)을 수정합니다.

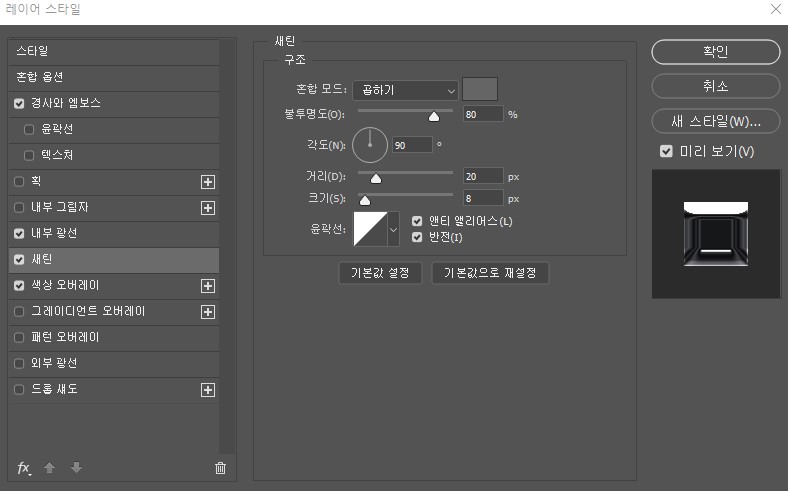
새틴(Satin) 체크하고 수정합니다.

색상 오버레이(Color Overlay)를 체크하고 수정합니다.

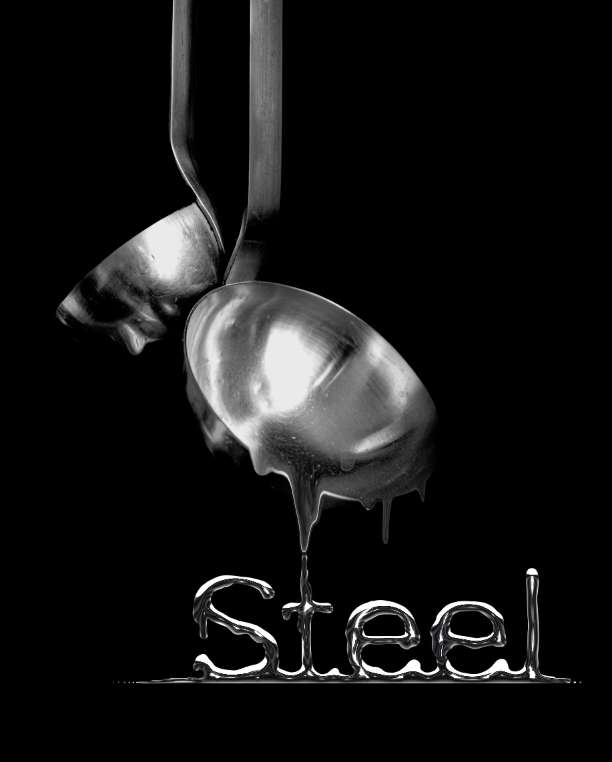
[12]
레이어 스타일을 적용시킨 뒤, 모양이 아쉽다면 브러시와 지우개로 다듬어줍니다.


[13]
국자와 글자 레이어를 같이 선택하고 [Ctrl]+[E] 키를 눌러 병합합니다.

[14]
손가락 도구(Smudge Tool)를 선택하고 브러시 크기를 조절해 경계선이 어우러지도록 매만져줍니다.




'👀 Potoshop > 예제' 카테고리의 다른 글
| [예시36] 포토샵, 마스킹 테이프 만들기 (0) | 2022.08.27 |
|---|---|
| [예시35] 포토샵, 스텐실 효과 만들기 (0) | 2022.08.26 |
| [예시33] 포토샵, 퍼즐 효과 만들기 (0) | 2022.08.24 |
| [예시32] 포토샵, 사진으로 유화 효과 만들기 (0) | 2022.08.23 |
| [예시31] 포토샵, 그림자 만들기2 (0) | 2022.08.22 |




댓글