
[예시 35] 포토샵, 스텐실 효과 만들기
- 스텐실 기번을 사용한 듯한 문자를 만들어 보자.
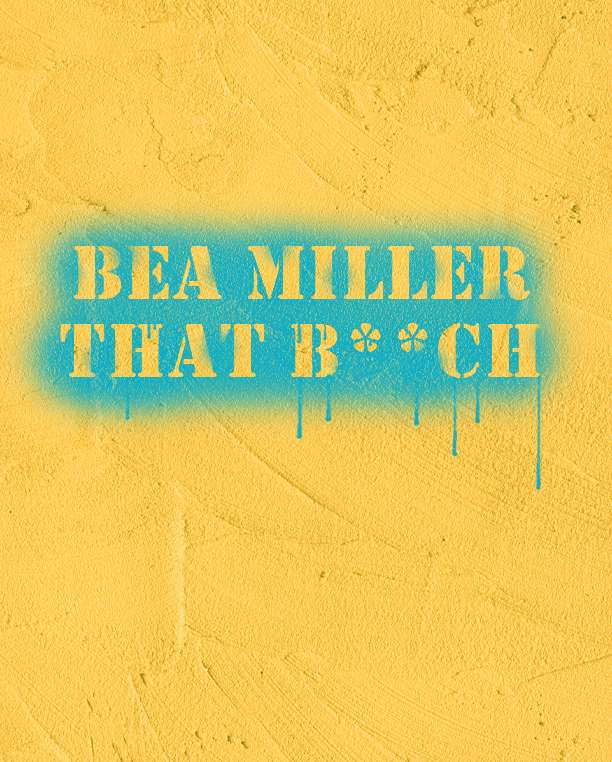
* 스텐실 효과 만들기 *

* 벽 이미지는 어도비 Stock 및 마켓플레이스의 무료 이미지를 사용했습니다 *
[1]
벽 이미지를 불러옵니다.
[Ctrl]+[O]


[2]
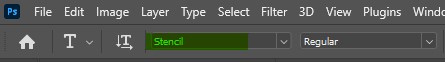
문자 도구(Type Tool) [T]를 선택하고 폰드를 Stencil로 설정한 뒤 글자를 적어줍니다.



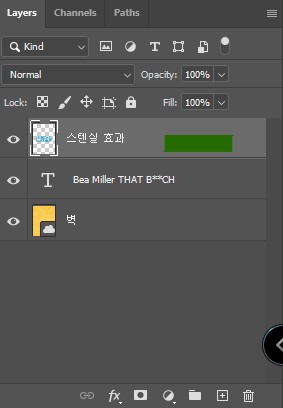
[3]
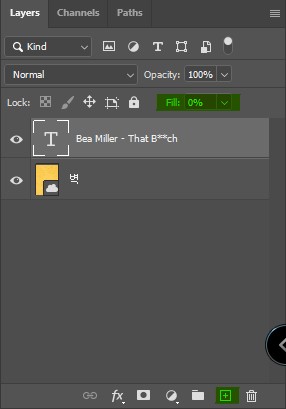
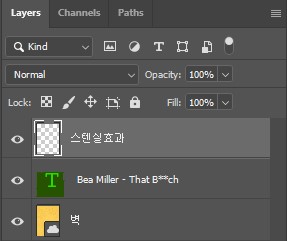
문자 레이어의 칠(Fill)을 0으로 설정한 뒤, 새 레이어를 만들어 줍니다.
[Ctrl]+[Shift]+[N]

[4]
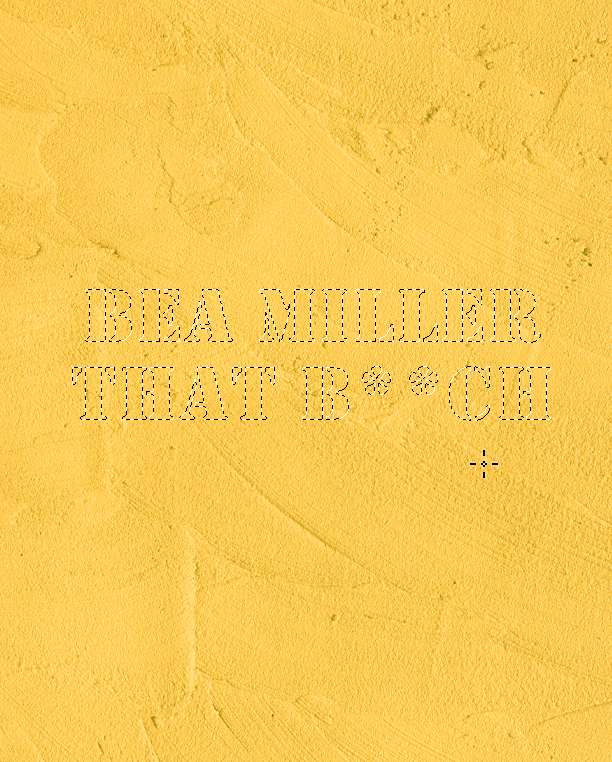
새 레이어를 스텐실 효과라 이름 붙이고, 문자 레이어의 섬네일 부분을 [Ctrl] 키와 함께 마우스 왼 클릭하여 선택 영역으로 만들어 줍니다.


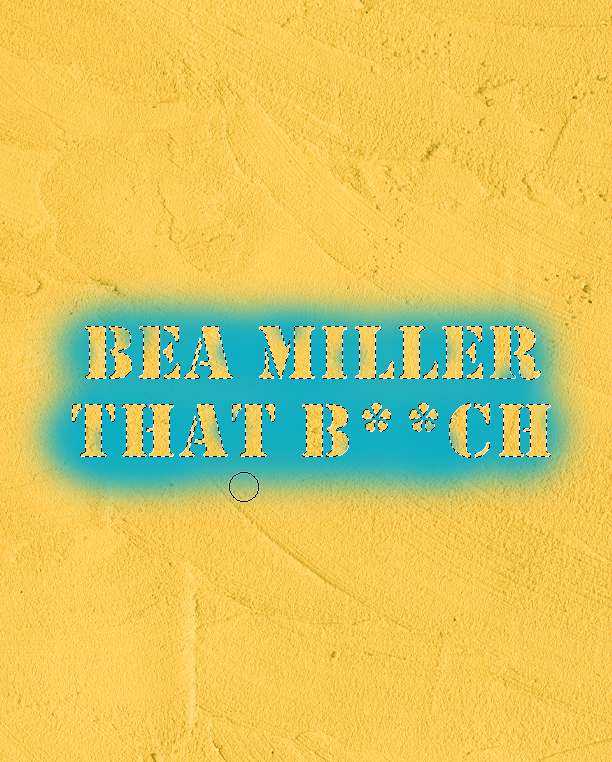
[5]
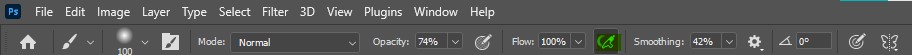
브러시 도구(Brush Tool) [B]를 선택하고 부드러운 원형 브러시를 선택, 불투명도(Opacity)를 조절한 뒤, 에어브러시 스타일(Enable airbrush style build-up effect) 아이콘을 선택합니다.
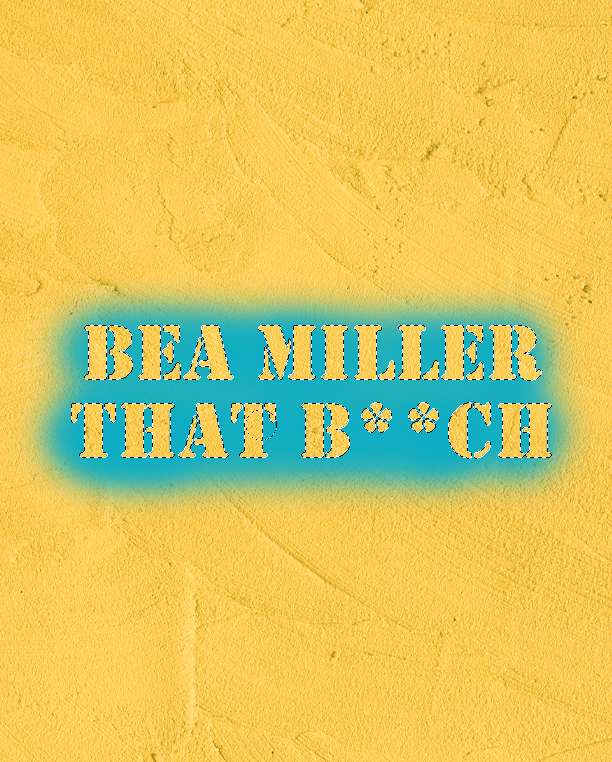
[Ctrl]+[Shift]+[I]를 눌러 선택 영역 반전을 한 다음 글자보다 넓게 칠해줍니다.



[6]
다시 [Ctrl]+[Shift]+[I] 키를 눌러 선택 영역을 반전한 뒤, 이번에는 안쪽을 살짝 만져주어 스프레이가 번진 듯한 효과를 줍니다.
[Ctrl]+[D] 키를 눌러 선택 영역을 해제합니다.


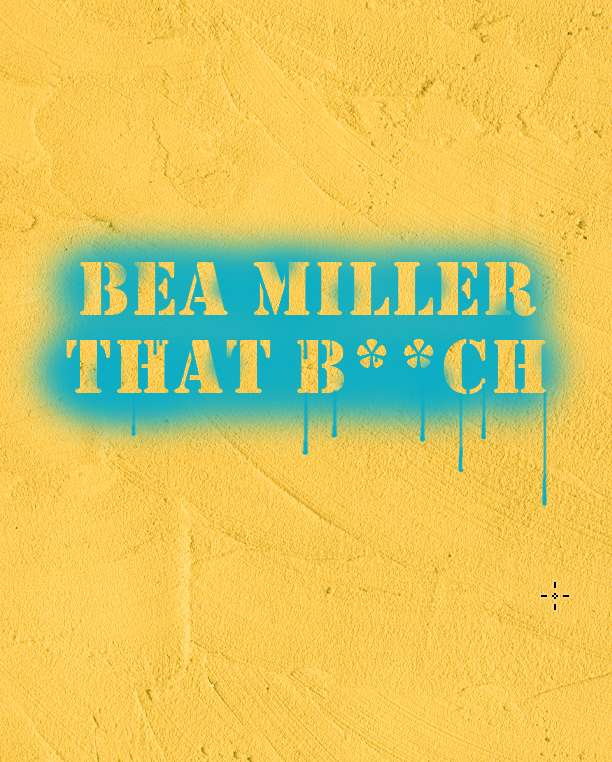
[7]
브러시를 선명한 원형 브러시로 선택한 뒤, 에어브러시 스타일을 체크하고 불투명도 100으로 설정합니다.
브러시의 크기를 줄여 페인트가 흐른 듯한 연출을 해줍니다.
[Shift] 키를 누르며 드래그하면 직선을 그을 수 있습니다.
끝 부분에서 잠시 멈추면 점점 커지듯이 칠해져 맺힌듯한 연출을 할 수 있습니다.



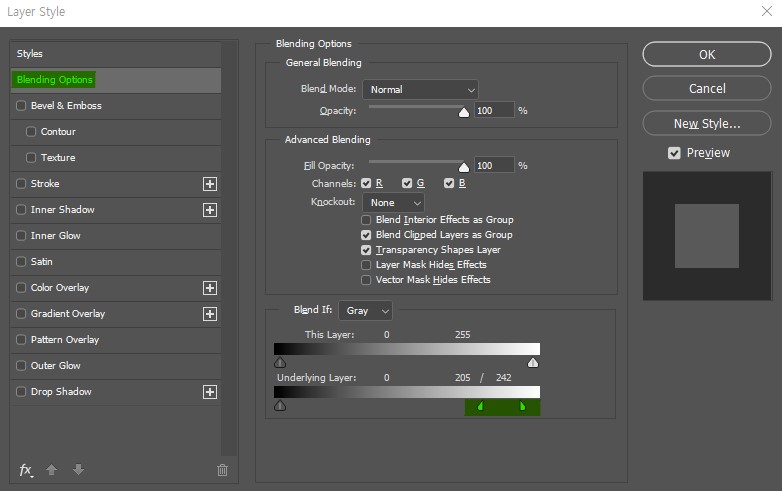
[8]
스텐실 효과 레이어를 마우스로 더블 클릭하여 레이어 스타일을 실행합니다.
혼합 옵션(Blending Options)의 혼합 조건(Blend IF)을 조절하여 벽과 어우러지도록 만듭니다.
표시된 아이콘은 [Alt] 키를 누르면서 마우스로 왼 클릭하면 분리되어 따로 움직일 수 있습니다.



'👀 Potoshop > 예제' 카테고리의 다른 글
| [예시37] 포토샵, 마카로 그린 듯한 프리핸드 디자인 (0) | 2022.08.28 |
|---|---|
| [예시36] 포토샵, 마스킹 테이프 만들기 (0) | 2022.08.27 |
| [예시34] 포토샵, 흐르는 금속 문자 만들기 (0) | 2022.08.26 |
| [예시33] 포토샵, 퍼즐 효과 만들기 (0) | 2022.08.24 |
| [예시32] 포토샵, 사진으로 유화 효과 만들기 (0) | 2022.08.23 |




댓글